Sequence diagram as a code
In the world of software development, particularly in multi-team projects, effective inter-team communication plays a crucial role in the project's success. One tool that can significantly facilitate this process is Sequence diagrams.
Why are Sequence diagrams needed in the first place?
Sequence diagrams are graphical representations of the interactions between different components or participants in a system over time. They help developers visualize the sequence of method or function calls during the execution of specific functionality. This not only facilitates understanding of the system's operation but also helps identify potential issues or suboptimal execution paths.
Why is it more convenient to write them as code?
At first, I used to draw such diagrams in draw.io. It was quite tedious overall.
Then I discovered PlantUML. Writing the first diagram using text was also quite tedious, just like drawing in draw.io. But when it came to making changes and creating other similar diagrams, that's when the advantages of diagrams in the form of code, rather than drawings, became fully apparent.
- Clarity and Precision
- Using PlantUML to write Sequence diagrams as code ensures high clarity and precision in describing interactions between components. The code in PlantUML is formalized and strict, eliminating potential ambiguities or misunderstandings in interpreting the diagrams.
- Integration with Documentation
- Sequence diagrams created in PlantUML easily integrate into project documentation, such as Confluence. This provides convenient access to visual representations of system architecture and component interactions for all project participants.
- Version Control
- PlantUML enables tracking changes in diagrams and controlling their versioning. This is useful when working with Confluence, as it allows preserving the history of changes and quickly restoring previous versions of diagrams when necessary.
- Ease of Editing and Creating Subsequent Diagrams
- Because Sequence diagrams in PlantUML are represented as code, editing becomes a simple and quick process. Additionally, based on existing code, creating subsequent diagrams is easy, contributing to time savings and enhancing team efficiency.
"I would consider the lack of flexibility in styling presentation as one of the drawbacks of diagram coding.
PlantUML
You can start coding/drawing the diagram in the browser:
https://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000
If the content of the diagram is sensitive in terms of confidentiality, you can run PlantUML locally through Docker, and the same interface in the browser will be available locally and without internet access.
https://hub.docker.com/r/plantuml/plantuml-server
Request numbering
Diagrams are primarily needed to design and agree upon a technical solution between teams on one hand, and on the other hand, to troubleshoot issues and address them to the relevant team during the operation of the implemented technical solution.
For both scenarios, request numbering on the diagram is extremely helpful. If requests are numbered, communication often involves phrases like 'request 11 sends such-and-such data to your team's service, and in response, 12 unexpectedly returns certain data.' This helps avoid convoluted and lengthy constructs such as 'when the service of that team sends a request to your team's service.
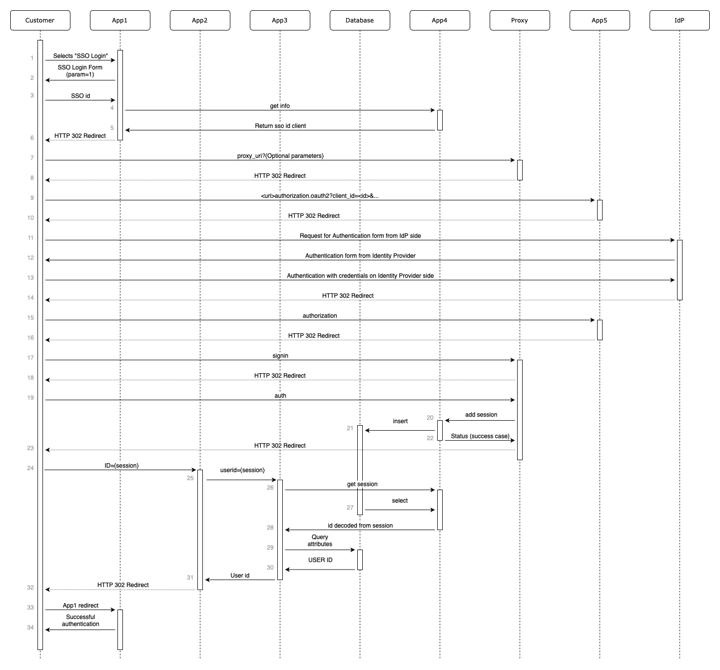
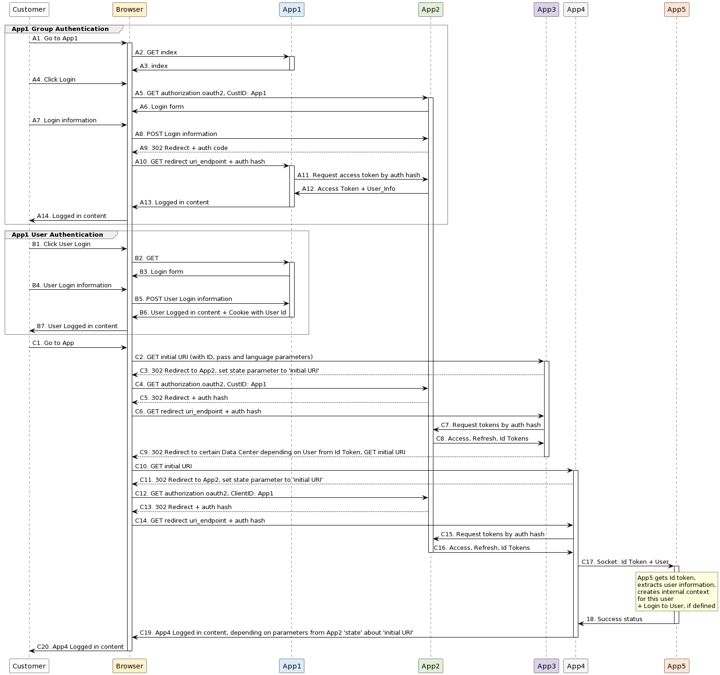
Example diagram for Single Sign-On
@startuml
<style>
group {
LineThickness 1
LineColor #4d4d4d
LineStyle 1
}
groupHeader {
LineThickness 1
LineStyle 1
}
</style>
skinparam sequence {
ArrowColor #000000
ActorBorderColor #000000
LifeLineBorderColor #000000
LifeLineBackgroundColor #FFFFFF
ParticipantBorderColor #000000
ParticipantBackgroundColor #FFFFFF
ParticipantFontColor #000000
BoxBorderColor #000000
BoxBackgroundColor #FFFFFF
BoxFontColor #000000 }
participant Customer order 10
participant Browser order 20 #fff2cc
participant App1 order 30 #dcebf7
participant App2 order 40 #e2efda
participant App3 order 50 #d9d2e9
participant App4 order 60 #F5F5F5
participant App5 order 70 #FCE4D6
group App1 Group Authentication
Customer -> Browser : A1. Go to App1
activate Browser
Browser -> App1 : A2. GET index
activate App1
App1 -> Browser : A3. index
deactivate App1
Customer -> Browser : A4. Click Login
Browser -> App2 : A5. GET authorization.oauth2, CustID: App1
activate App2
App2 -> Browser : A6. Login form
Customer -> Browser : A7. Login information
Browser -> App2 : A8. POST Login information
App2 --> Browser : A9. 302 Redirect + auth code
Browser -> App1 : A10. GET redirect uri_endpoint + auth hash
activate App1
App1 -> App2 : A11. Request access token by auth hash
App2 -> App1 : A12. Access Token + User_Info
App1 -> Browser : A13. Logged in content
deactivate App1
Browser -> Customer : A14. Logged in content
end
group App1 User Authentication
Customer -> Browser : B1. Click User Login
Browser -> App1 : B2. GET
activate App1
App1 -> Browser : B3. Login form
Customer -> Browser : B4. User Login information
Browser -> App1 : B5. POST User Login information
App1 -> Browser : B6. User Logged in content + Cookie with User Id
deactivate App1
Browser -> Customer : B7. User Logged in content
end
Customer -> Browser : C1. Go to App
Browser -> App3 : C2. GET initial URI (with ID, pass and language parameters)
activate App3
App3 --> Browser : C3. 302 Redirect to App2, set state parameter to 'initial URI'
Browser -> App2 : C4. GET authorization.oauth2, CustID: App1
App2 --> Browser : C5. 302 Redirect + auth hash
Browser -> App3 : C6. GET redirect uri_endpoint + auth hash
App3 -> App2 : C7. Request tokens by auth hash
App2 -> App3 : C8. Access, Refresh, Id Tokens
App3 --> Browser : C9. 302 Redirect to certain Data Center depending on User from Id Token, GET initial URI
deactivate App3
Browser -> App4 : C10. GET initial URI
activate App4
App4 --> Browser : C11. 302 Redirect to App2, set state parameter to 'initial URI'
Browser -> App2 : C12. GET authorization.oauth2, ClientID: App1
App2 --> Browser : C13. 302 Redirect + auth hash
Browser -> App4 : C14. GET redirect uri_endpoint + auth hash
App4 -> App2 : C15. Request tokens by auth hash
App2 -> App4 : C16. Access, Refresh, Id Tokens
deactivate App2
App4 -> App5 : C17. Socket: Id Token + User
activate App5
rnote over App5
App5 gets Id token,
extracts user information,
creates internal context
for this user
+ Login to User, if defined
endrnote
App5 -> App4 : 18. Success status
deactivate App5
App4 -> Browser : C19. App4 Logged in content, depending on parameters from App2 'state' about 'initial URI'
deactivate App4
Browser -> Customer : C20. App4 Logged in content
deactivate Browser
@endumlHere's the link to the same diagram on the PlantUML server: http://www.plantuml.com/plantuml/uml/fLLjRz....