Локальное программное окружение для веб-разработки
Раньше было как? Раньше — это лет 15 назад, когда только начинал заниматься веб-разработкой. Подключаешься в каком-нибудь Total Commander'e к FTP-серверу виртуального хостинга, кликаешь на файлик, он открывается в текстовом редакторе, редактируешь, сохраняешь; файлик закачивается — веб-страница обновляется.
Сейчас даже непонятно, как можно было раньше так работать! Где система контроля версий? Где возможность тестирования не в продакшене? А если надо обновить одно и то же в сотне файлов?
Постепенно процесс разработки пришёл к такому виду. На десктопе (по сути всё равно каком, но я, конечно, предпочитаю Мак) устанавливается VirtualBox. Там создаётся виртуальная машина с операционной системой такой же как в продакшене. Затем файловая система этого сервера пробрасывается на десктоп по SSHFS. Редактор кода — TextMate. Меняешь файлы проекта, обновляешь в браузере страницу (с сервера виртуальной машины) — видишь сразу изменения. Здесь же удобно отлаживать автоматизацию деплоя приложения, а так же автоматизицию установки каких-то внешних приложений, необходимых для работы основного.
Можно, конечно, на десктопе разворачивать вебсервер и работать без виртуальной машины в какой-нибудь IDE, но часто это требует ридумывания костылей и велосипедов для повторения программного окружения продакшена, что само по себе может служить причиной трудноотловимых ошибок.
Уверен, что ещё лет через 15 будет снова непонятно, как можно было работать так как сейчас. Уже теперь тот же Docker меняет модель развёртывания приложений ну и разработки как следствие. Тем не менее пока этот конспект время от времени требуется.
Устанавливаем VirtualBox: virtualbox.org/wiki/Downloads.
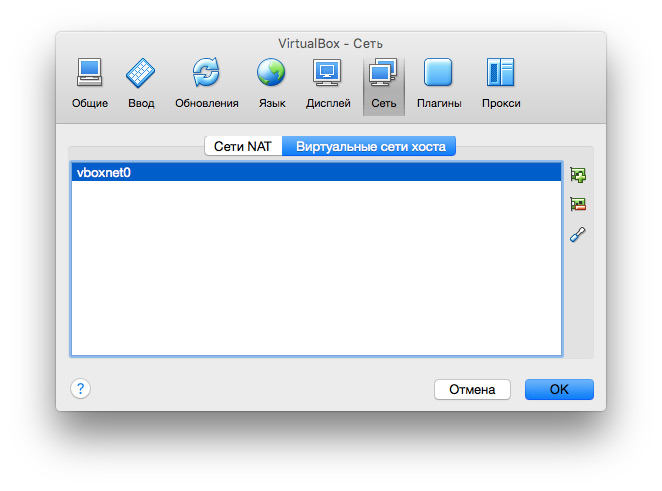
В настройках VirtualBox выбираем «Сеть», «Виртуальные сети хоста», создаём новую: vboxnet1.



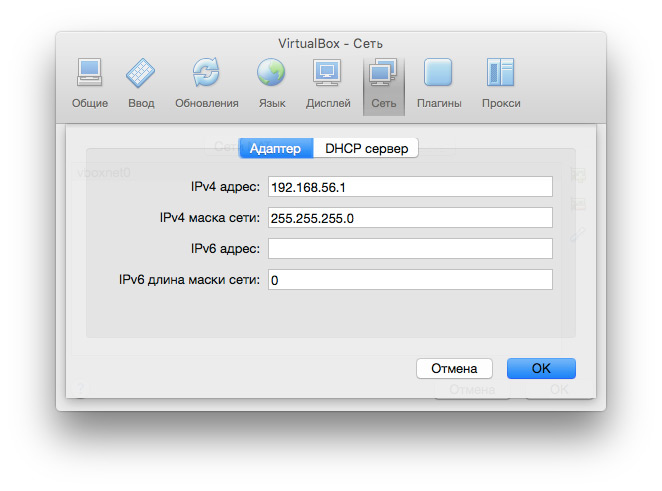
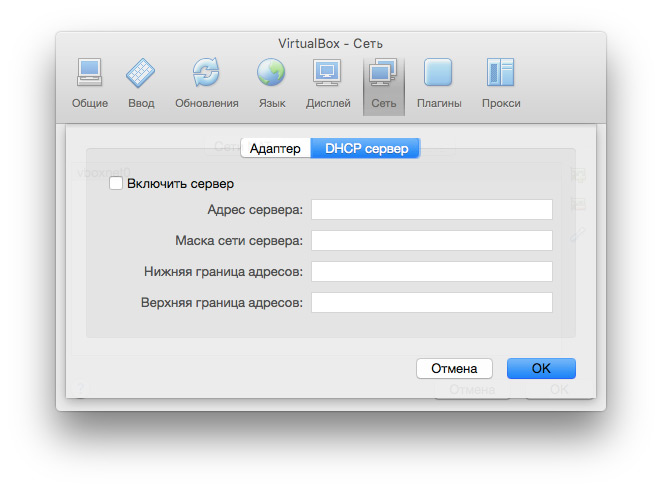
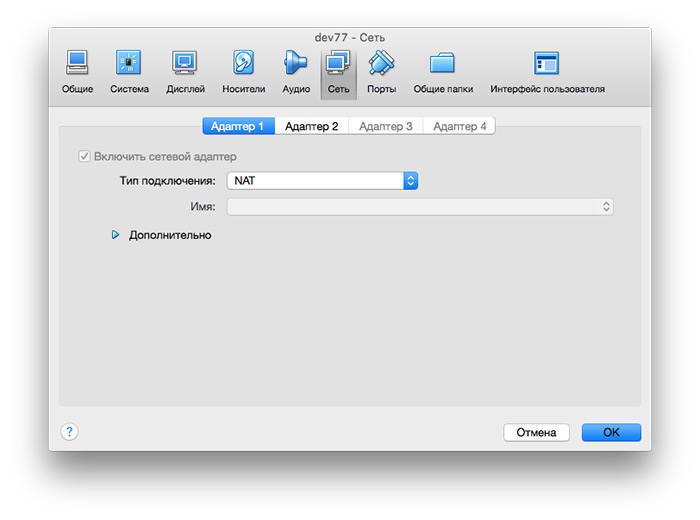
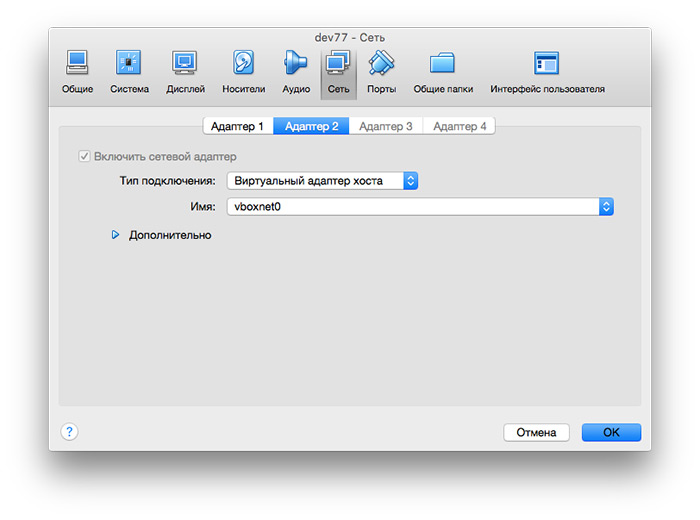
В настройках новой созданной виртуальной машины прописываем такие параметры сети:


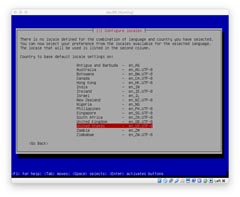
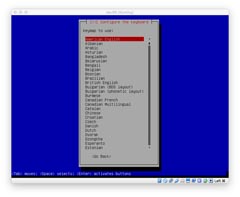
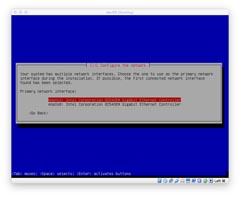
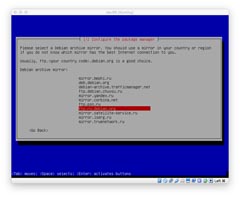
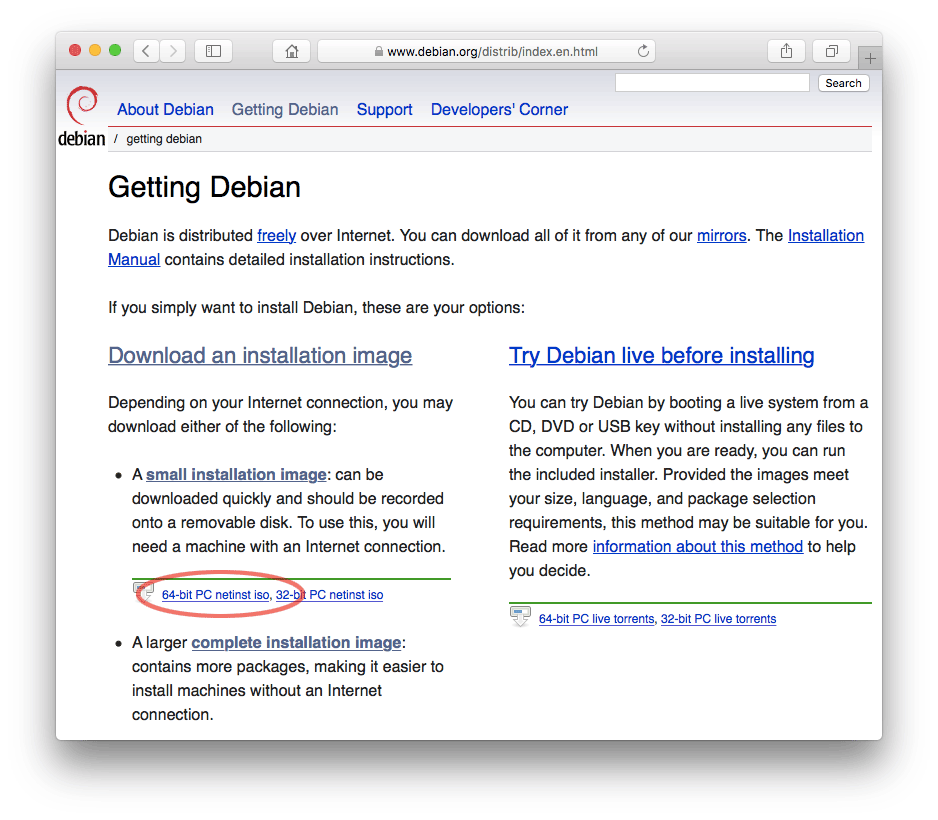
Забираем образ Debian: debian.org/distrib, подключаем его к виртуальной машине и устанавливаем минимальную версию.

Выясняем имена интерфейсов: # ip address show
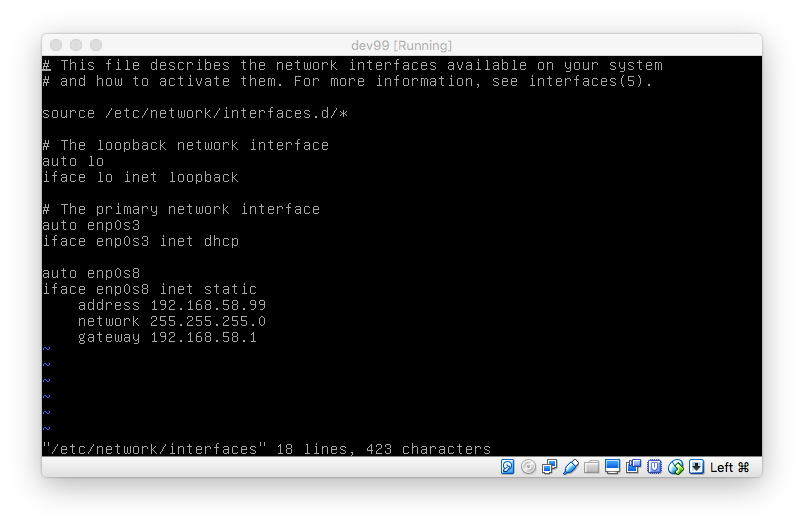
# ip address showПрописываем IP-адрес 192.168.56.77 в файле /etc/network/interfaces.

SSH-сервер уже был установлен (если нет, то # apt-get install openssh-server -y) — теперь можно подключиться к машине через терминал десктопа и выполнить уже остальную настройку программного окружения: bitbucket.org/raskumandrin/debian.
Устанавливаем OSxFUZE: osxfuse.github.io, важно: при выборе компонент установки указать «MacFuse compatibility layer». Потом оттуда же устанавливаем SSHFS.
Теперь можно пробросить файловую систему виртуальной машины на десктоп:
mkdir -p ~/Desktop/dev77
&& sshfs login@192.168.56.77:/var/www ~/Desktop/dev77 -ocache=no -onolocalcaches -ovolname=dev77
&& ssh login@192.168.56.77В результате на рабочем столе появится папка dev77, внутри которой будет содержимое /var/www/ виртуальной машины.
Для удобства в .bash_profile прописываю алиасы (запуск виртуальной машины, подключение к ней по ssh, монтирование файловой системы на десктоп, размонтрование):
alias dev77start='vboxmanage startvm "dev77"'
alias dev77='ssh login@192.168.56.77'
alias dev77m='mkdir -p ~/Desktop/dev77
sshfs login@192.168.56.77:/var/www ~/Desktop/dev77 -ocache=no -onolocalcaches -ovolname=dev77
ssh login@192.168.56.77'
alias dev77um='cd ~ && umount ~/Desktop/dev77 && rm -r ~/Desktop/dev77'